
[오사카] 헵파이브 관람차 처음 가보는 오사카. 오사카의 랜드마크라 하면 딱 두 가지가 떠오릅니다. 첫 번째는 글리고상, 두 번째는 헵파이브 관람차! 랜드마크가 버젓히 있는데 안 가볼 순 없죠. 관광이 목적이니 관광객처럼 관람차를 타러 갑니다. 간단하게 헵파이브 관람차의 정보부터 빠르게 알아봅시다. 헵파이브 관람차 위치헵파이브 관람차는 오사카 우메다역 바로 근처에 있습니다. 백화점 건물 7층에 있네요. 햅파이브 대관람차 타러가는 길우메다 역에서 H28 출구로 나오면 바로 앞에 빨간 HEP FIVE 건물이 있습니다. 건물에 들어가서 바로 오른쪽으로 돌아가면 헵파이브로 올라가는 엘리베이터가 있습니다. 구글 사진 기준으로 왼쪽에 있는 엘리베이터입니다. 저 엘리베이터를 타고 7층으로 올라가면 헵파..

인천공항 라운지 도전 ~ 스카이라운지 : 동편 ~ 스카이라운지 정보위치제1여객터미널 4층 면세지역 42번 게이트 부근 가격공식 입장 가격 : 39$, 약 54,000원 쿠팡이나 네이버 찾아보면 조금 더 싸게 팝니다. 저는 입장권이 있어서 무료로 입장했고, 지인은 쿠팡에서 입장권 33,000원에 구매 후 입장했습니다. 무료입장여러 카드사에서 공항 라운지 입장권을 혜택으로 주는 경우가 있습니다. 저는 국민은행 노리 체크카드 혜택에서 연 1회 공항 라운지 입장권이 있어서 사용했습니다. 사실 지인이 카드 발급하면 공항 라운지 연1회 무료입장 바로 준다 해서 신청한 건데, 발급받아보니 혜택이 바뀐 듯합니다. 입장권을 카드를 발급한 해당 월에는 사용이 불가하고, 전월 실적으로 30만 원 사용을 해야 라..

REST API?REST(Representational State Transfer) + API(Application programming Interface)이다.웹 서비스를 만들기 위한 아키텍처 스타일로 클라이언트(웹 브라우저(크롬) 등)와 서버 간에 데이터를 주고받기 위해서 사용한다. REST?Representational State Transfer를 직역하면 [대표 상태 전송]이라는 의미로, 웹 서비스가 어떻게 동작해야 하는지에 대한 원칙이다.REST는 자원(HTTP URI)을 정보(행위(HTTP Method)와 표현(JSON, XML, RSS 등))로 주고받는 것이다. 아래 사진과 같이 URI에 파라미터값들이 들어있고, 사용자가 요청하는 기능에 따라 Method가 서버로 전송되면 데이터베이스에서 ..

랜덤 숫자 생성 방법 : Math.random()자바스크립트에서 랜덤숫자를 생성하려면 Math.random()을 사용하면 된다. 사용예시Math.random()은 0에서 부터 사용자가 지정한 범위 값 미만을 실수로 랜덤하게 생성할 수 있다. 예시를 보면 0~10미만의 수까지를 생성할 수 있다.const randomNumber = Math.random()* 10; 실행결과console.log로 값을 찍어보면 정수가 아니라 실수 값으로, 소수점까지 출력된걸 볼 수 있다. 그렇다면 소수점을 없애면 정수로 랜덤한 값을 얻을수 있다는 것! 소수점 제거 방법자바스크립트에서 소수점을 제거하는 방법은 4가지가 존재한다.1. Math.round(); : 소수점을 반올림 한 값을 반환2. Math.ceil(); : 소수..

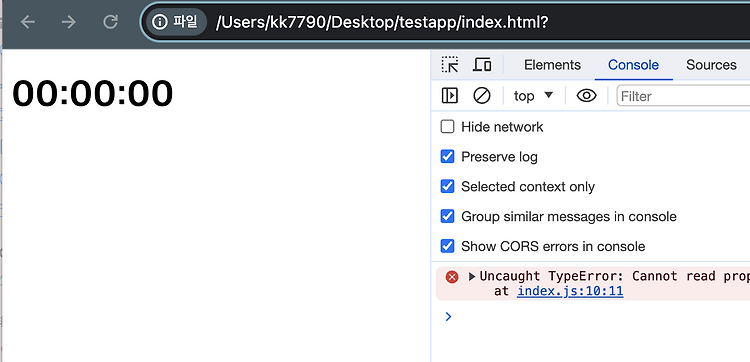
자바스크립트에서 뭔가 반복하고 싶을땐 setInterval 또는 setTimeout을 사용한다. 다른 언어와 마찬가지로 for, while문 등을 사용할 수 있지만, setInterver과 setTimeout은 일정한 시간 간격을 두고 반복해서 수행한다. 차이점은 for,while문은 해당 구문이 호출되는 순간 결과값이 출력되지만 setInterval 과 setTimeout은 시간마다 해당 구문을 반복해 웹브라우저가 실시간으로 변하는 액션을 취한다는 점에서 큰 차이가 존재한다. setInterval과 setTimeout두 함수의 차이점은 다음과 같다.setInterval : 해당 함수를 불러오면서 일정 시간마다 반복해서 실행setTimeout : 일정 시간이 지난 후 함수를 반복해서 실행 사용 예시 코..

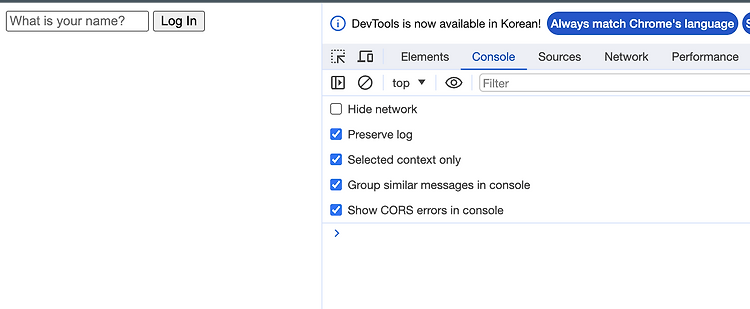
HTML 태그 요소 가져오기이전 글에서 설명했듯이 HTML에서 값을 가져오기 위해선 querySelector, getElementById 등을 사용해야 한다.https://kk-7790.tistory.com/267 [JS] HTML 태그 가져오기와 EventJavaScript는 HTML에서 불러와지며, JS에서 HTML을 읽고 접근하여 태그를 변경, 생성, 삭제가 가능하다.이런 행위를 하기위해선 HTML에 태그를 스크립트로 가져와야 한다. HTML ID태그 가져오기HTML태그를kk-7790.tistory.com 위의 글을 요약하면 다음과 같다.const title = document.getElementById("title"); //ID 값으로 태그를 가져옴const title2 = document.get..
JavaScript는 HTML에서 불러와지며, JS에서 HTML을 읽고 접근하여 태그를 변경, 생성, 삭제가 가능하다.이런 행위를 하기위해선 HTML에 태그를 스크립트로 가져와야 한다. HTML ID태그 가져오기HTML태그를 가져올때 사용하는 키워드는 다음과 같다.const title = document.getElementById("title"); //ID 값으로 태그를 가져옴const title2 = document.getElementsByClassName("titleStyle"); // 클래스 이름으로 태그를 가져옴//element를 css방식으로 요소를 가져올 수 있음. querySelector는 맨 첫번째 값만 반환함.const title = document.querySelector(".hello..

FroneEnd와 BackEnd개발 언어는 FrontEnd 와 BackEnd, 크게 두가지로 나뉜다. 간단하게 설명하자면 다음과 같다. FrontEnd - 모니터로 보이는 이 '화면'과 같이 보이는 부분을 담당 BackEnd - 사용자가 볼 수 없는 부분(데이터베이스, 통신, 서버 등)을 담당 BackEnd를 잘 구현하기 위해서는 FrontEnd를 알아야 한다. 물론 반대로도 마찬가지 이지만. FrontEnd언어 중 가장 근본이 되는 JS[JavsScript]에 대해 기초를 알아보자. JavaScript?JS[JavaScript]는 웹 브라우저에서 동작하는 유일한 프로그래밍 언어이다. 별도로 설치하거나 하지 않아도 웹 브라우저에 기본 탑재되어 있어 설치없이 바로 실행이 가능하다. JS확인방법아래 ..

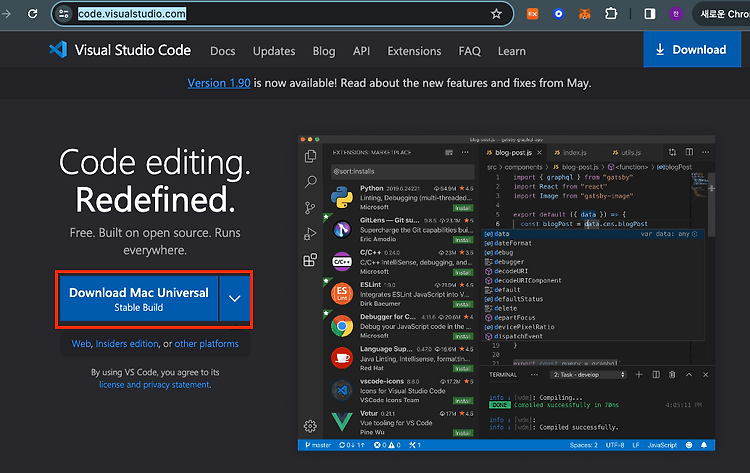
자바스크립트를 개발하기 위해선 다른 개발언어와 마찬가지로 개발 프로그램이 필요하다. 자바스크립트는 [Visual Studio Code] 프로그램을 통해 쉽게 설치하고 개발할 수 있다. Visual Studio Code 다운로드프로그램은 다음 링크에서 다운받을 수 있다.https://code.visualstudio.com/ Visual Studio Code - Code Editing. RedefinedVisual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your f..