자바스크립트를 개발하기 위해선 다른 개발언어와 마찬가지로 개발 프로그램이 필요하다.
자바스크립트는 [Visual Studio Code] 프로그램을 통해 쉽게 설치하고 개발할 수 있다.
1. Visual Studio Code 다운로드
프로그램은 다음 링크에서 다운받을 수 있다.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
사용하는 PC 운영체제에 맞춰 다운로드가 활성화 되는것 같다. 빠르게 다운받아서 바로 설치해주자.

2. 프로젝트 생성
Visual Studio Code 설치가 끝났으면 프로그램을 실행시켜준다. 프로젝트는 PC의 원하는 경로에 폴더를 만들고 Visual Studio Code에 드래그 해주면 프로젝트가 생성된다.
생성된 프로젝트를 클릭하고 첫번째 버튼을 클릭하면 파일을 생성할 수 있다. [파일이름.확장자]에서 html, js, css를 입력하는 거에 따라 해당 파일의 기본 틀을 만들어주니 필요한 형태에 따라 파일 이름을 작성해주면 된다.


3. 작성 코드 테스트 방법
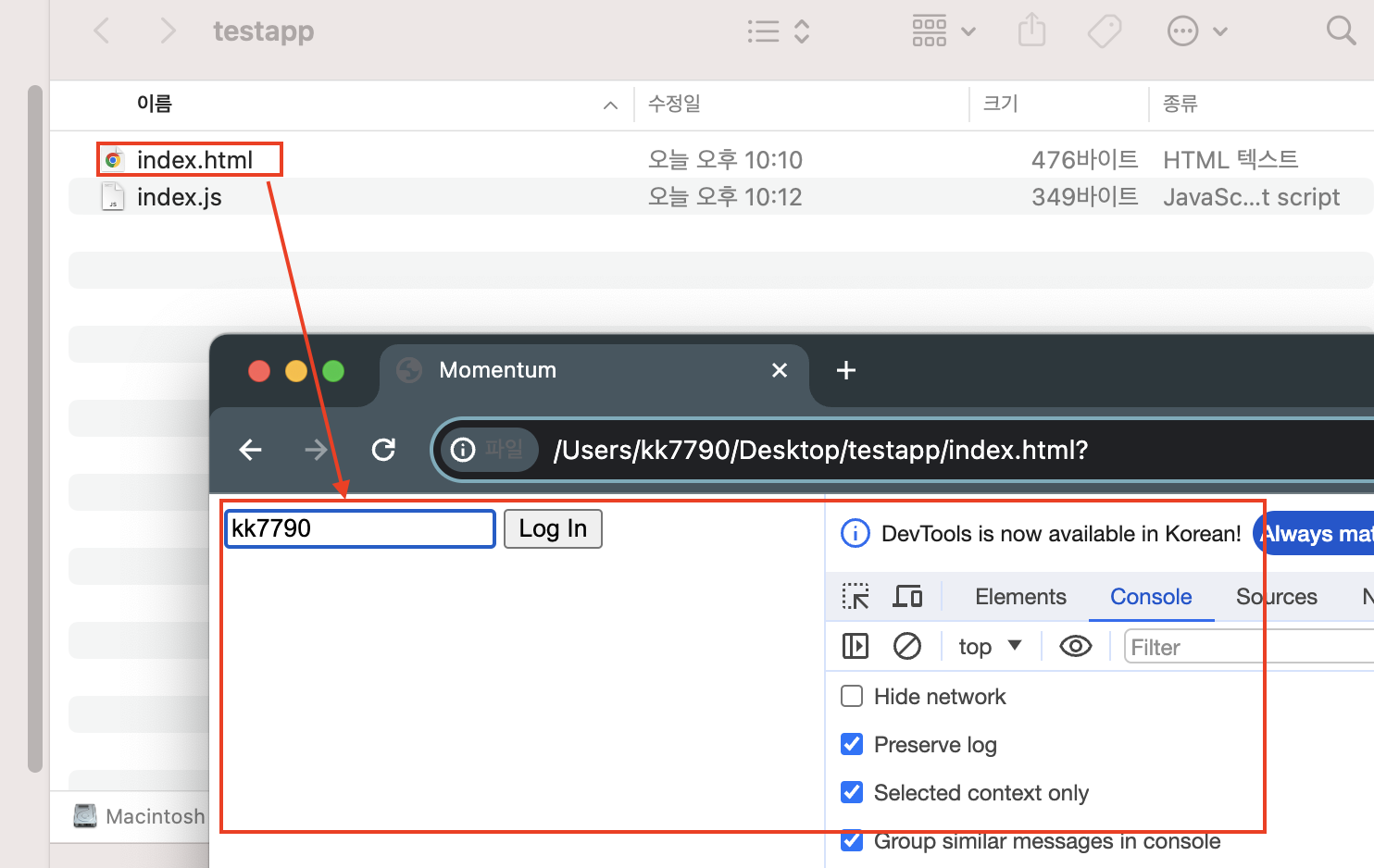
JS와 HTML을 작성하고 테스트 하는 방법은 간단하다. 생성한 프로젝트로 이동해 HTML 파일을 웹 브라우저로 드래그하거나, Visual Studio Code에 HTML을 웹 브라우저로 드래그 하면 실행 결과를 확인할 수 있다.

Visual Studio Code는 설치 및 실행 방법이 매우 간단하다.
'Develop > Frontend' 카테고리의 다른 글
| [JS] 랜덤숫자(난수) 생성 & 이미지 랜덤 생성 (0) | 2024.07.03 |
|---|---|
| [JS] 반복함수 : setInterval 과 setTimeout (시계구현) (0) | 2024.07.02 |
| [JS] 사용자 입력 값(input 등) 가져오기 & 새로고침 이벤트 막기 (0) | 2024.07.02 |
| [JS] HTML 태그 가져오기와 Event (0) | 2024.07.02 |
| [JS] JavaScript 기초 (0) | 2024.07.02 |