1. HTML 태그 요소 가져오기
이전 글에서 설명했듯이 HTML에서 값을 가져오기 위해선 querySelector, getElementById 등을 사용해야 한다.
https://kk-7790.tistory.com/267
[JS] HTML 태그 가져오기와 Event
JavaScript는 HTML에서 불러와지며, JS에서 HTML을 읽고 접근하여 태그를 변경, 생성, 삭제가 가능하다.이런 행위를 하기위해선 HTML에 태그를 스크립트로 가져와야 한다. HTML ID태그 가져오기HTML태그를
kk-7790.tistory.com
위의 글을 요약하면 다음과 같다.
<javascript />const title = document.getElementById("title"); //ID 값으로 태그를 가져옴 const title2 = document.getElementsByClassName("titleStyle"); // 클래스 이름으로 태그를 가져옴 const title = document.querySelector(".hello h1"); //.은 클래스를 의미 const title = document.querySelectorAll(".hello h1");//querySelectorAll은 모든 h1태그 값을 가져옴 const title = document.querySelector("#hello form"); //id값을 찾을땐 #을 사용 // div의 hello 클래스 값을 가진 요소 중 첫번째 h1태그를 가져옴 const title = document.querySelector("div.hello:first-child h1"); //마지막 h1태그 가져옴 const title = document.querySelector("div.hello:last-child h1");
2. HTML에서 사용자 입력 값 가져오기
HTML의 form, input 등의 태그에서 값을 가져올 때 사용자가 입력한 값을 저장하려면 .value를 사용해서 가져와야 한다.
각 태그의 정보를 가져오기 위해 querySelector를 사용해서, 그 값을 loginInput에 저장한다. 그리고 input에 들어있는 사용자 입력 값은 loginInput.value로 가져올 수 있다.
<html /><!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" > <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Momentum</title> </head> <body> <form id="login-form"> <input required maxlength="15" type="text" placeholder="What is your name?"/> <button> Log In</button> </form> <script src="index.js" defer></script> </body> </html>
<html />const loginForm = document.querySelector("#login-form"); const loginInput = document.querySelector("#login-form input"); function onLoginSubmit(event){ const username = loginInput.value; console.log(username); //사용자가 입력한 값을 log에 출력해줌 } loginForm.addEventListener("submit", onLoginSubmit);//form태그에서 전송 이벤트가 발생했을때
그러나! 위의 코드를 실제 실행해보면 submit으로 웹 페이지가 새로고침 되기 때문에 input에 입력한 값을 제대로 확인할 수 없다!
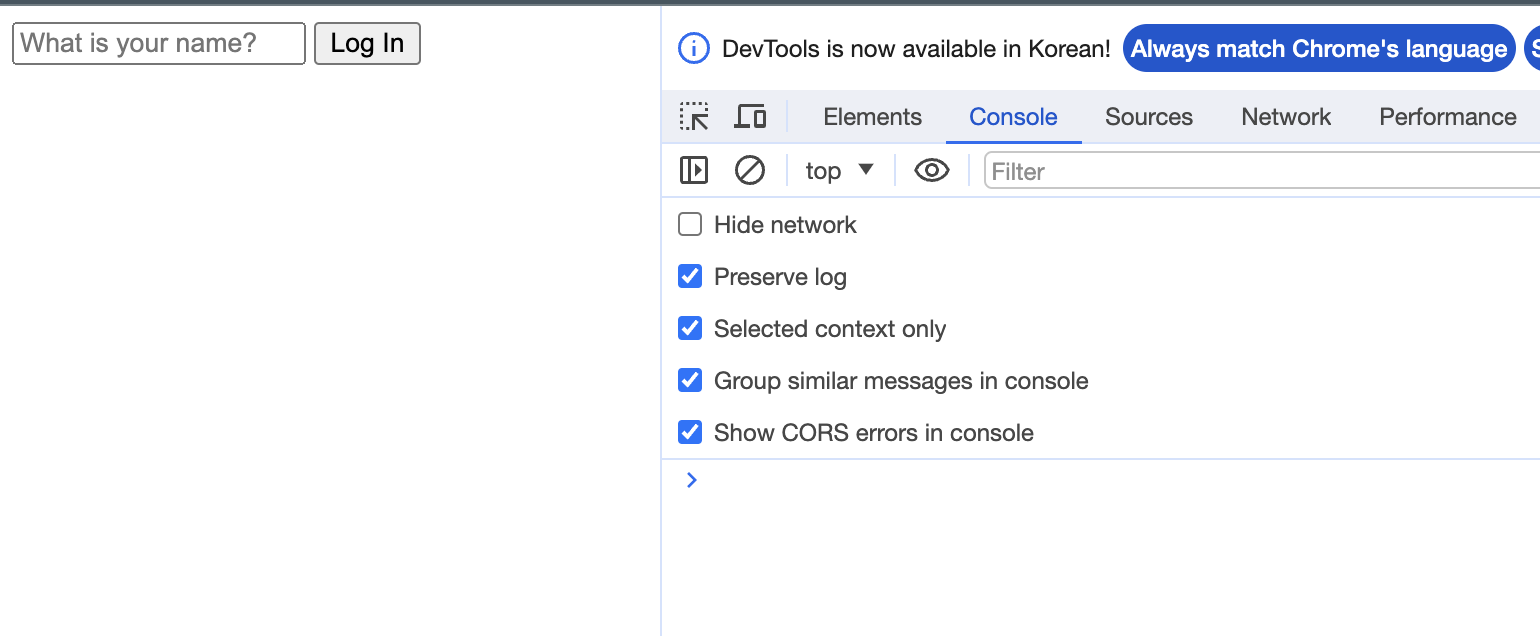
아래 스크린샷은 아무것도 입력한것 같지 않지만, input 에 값을 넣은 뒤의 화면이다. 마치 아무일도 없었던 것 같다.

그럼 어떻게 해결할까? 그건 JavaScript의 event를 통해 해결할 수 있다.
3. JavaScript의 event.preventDefault() - 새로고침 막기
event.preventDefault()는 submit이나 href가 실행되어 웹브라우저가 새로고침 되는걸 막아주는 JS의 event이다.
위의 코드에서 중간에 event.preventDefault();를 넣어보자
<html />const loginForm = document.querySelector("#login-form"); const loginInput = document.querySelector("#login-form input"); function onLoginSubmit(event){ event.preventDefault(); const username = loginInput.value; console.log(username) } loginForm.addEventListener("submit", onLoginSubmit);
\웹 페이지를 보면 놀랍게 입력한 값이 Console에 그대로 출력된다.

event.preventDefault() 말고도 alert();을 통해 새로고침을 막을 수는 있지만, 취약한 방식이라 지금은 사용 안하니 참고하자.
'Develop > Frontend' 카테고리의 다른 글
| [JS] 랜덤숫자(난수) 생성 & 이미지 랜덤 생성 (0) | 2024.07.03 |
|---|---|
| [JS] 반복함수 : setInterval 과 setTimeout (시계구현) (0) | 2024.07.02 |
| [JS] HTML 태그 가져오기와 Event (0) | 2024.07.02 |
| [JS] JavaScript 기초 (0) | 2024.07.02 |
| [JS] 자바스크립트 시작하기 - Visual Studio Code (0) | 2024.07.02 |