반응형
요즘 면접에서 많이 물어보는 질문 -> URL 입력시 어떤일이 벌어지나? 에 대한 내용이다.
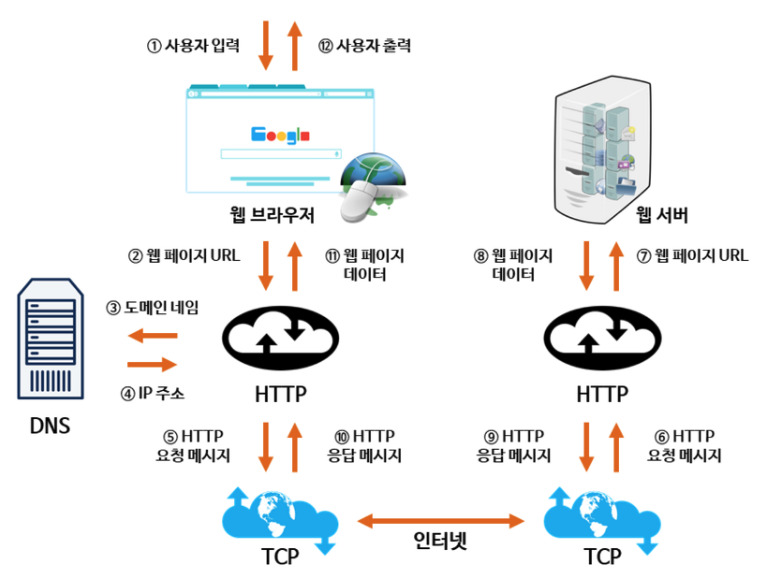
1. 전체 흐름

2. 동작 방식
2.1. 웹사이트에서 URL을 입력
2.2. URL과 일치하는 웹 서버의 IP를 찾아온다.
- URL은 통신을 원하는 서버의 IP주소를 가르키는 역할을 한다
- IP는 기억하기 어려우나 URL같은 이름은 기억하기 쉽다!
- 그래서 URL을 입력하면 서버의 IP주소를 DNS에서 조회해서 찾아옴.
- DNS는 수많은 요청을 빠르게 처리하기 위해 임시로 데이터를 저장하는데 이걸 캐시(Cache)라 함.
- 그래서 URL을 입력하면 우선적으로 캐시를 확인
- 캐시에 없는 IP면 여러 DNS 서버에 데이터를 요청
- URL뒤 [/blog] 같은 부분은 웹 서버에 메인 디렉터리 아래의 하위 폴더나 웹 페이지의 특정 파일명을 가르킨다.
- 이런식으로 웹 서버에 IP를 찾아 데이터를 요청하는데, 서버가 멀리있으면 데이터 요청에 시간에 지연이 생겨 최근에는 직접 연결하지 않고 콘텐츠 전송 네트워크(CDN : content delivery network)을 이용해 사용자에게 가까이 서버를 위치시킨다.
- 그 결과 지연 없이 더 빠르게 서비스 이용이 가능
2.3. 서버를 찾으면 TCP연결 후 통신
- 웹 브라우저를 통해 URL과 일치하는 서버를 찾으면 서버와 브라우저는 TCP 연결을 설정
- TCP 연결 설정 후 HTTP 또는 HTTPS를 통해 통신을 함
- HTTP일 경우 TLS 핸드쉐이크 추가 과정을 수행
2.4. 본문 데이터 요청 및 전송
- 연결 후 서버와 통신 시 콘텐츠를 요청(request)하면 HTTP(s) 서버는 요청라인, 헤더, 본문 데이터를 브라우저에 전송
- 요청 라인 : GET ,POST, PUT, TACH, DELETE 등 HTTP 요청 메서드와 URL 주소(리소스 경로), HTTP 버전을 함께 전송
- 헤더 : 클라이언트의 정보를 전송한다. 보통 key-value 페어로 전송하며 Host, User-Agent, Accept를 전송
- 본문 : 어떤 요청을 보낼때 요청 양식에 맞춰 데이터를 보낸다.
- GET 메서드는 단순하게 리소스만 요청하는 형태라 본문의 내용이 없다.
2.5. 웹 서버의 응답
- 웹 서버가 요청을 받으면 전달받은 메소드, 헤더, 본문의 내용으로 웹 브라우저어에 응답(response)을 한다.
- 응답 내용에는 요청상태, 응답 헤더, 요청한 리소스 데이터가 존재한다.
- 요청상태 : HTTP버전과 상태코드(200은 성공, 404는 페이지 없음 등)의 내용을 전송
- 헤더 : 응답 처리 방법이 존재(서버 정보, 날짜 등)
- 내용 : 요청한 데이터에 대한 결과로 HTML 소스코드나 이미지 등의 데이터가 존재
- 요청(request)을 보내면 서버로 부터 응답(response)를 받는다.
- 요청에 대한 응답을 받은 웹 브라우저는 응답 헤더를 확인해 전달받은 리소스의 콘텐츠를 렌더링 한다.
- HTML소스가 들어있으면 그 소스를 해석해 웹 브라우저에서 흔하게 보는 인터넷 화면이 된다.
출저 : https://aws.amazon.com/ko/blogs/korea/what-happens-when-you-type-a-url-into-your-browser/
반응형
'CS > Network' 카테고리의 다른 글
| TPC/UDP 그리고 TCP Flag 란? (0) | 2019.11.21 |
|---|---|
| Port 란? (0) | 2019.10.28 |
| NAT 란 무엇인가 (0) | 2019.10.23 |
| 탭(Tap) 장비 란? (0) | 2019.10.15 |
| 핫 스왑(Hot Swap) 이란? (0) | 2019.10.14 |